MSN goes CSS
In conjunction with the launch of Microsoft’s new search effort, MSN gets a pretty significant makeover. Significant, not because of the new look, nor because of the multi-million-dollar ad campaign which will attempt to oust Google out of the #1 search spot. But because the underpinnings of the home page represent a considerable move toward web standards.
In conjunction with the launch of Microsoft’s new search effort, MSN gets a pretty significant makeover. Significant, not because of the new look, nor because of the multi-million-dollar ad campaign which will attempt to oust Google out of the #1 search spot. But because the underpinnings of the home page represent a considerable move toward web standards.
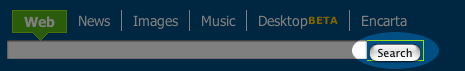
Now, bear in mind, (in my opinion) the new visual design of MSN is quite uninspired. It’s drab and boxy. (No offense to the designer, if there even was one.) Looks like it may have gone directly from a Product Manager’s sketch to the developer who coded it. The design certainly offers nothing new or innovative, and looks like it’s following Google and Yahoo, obviously trying to play catch-up. (Perhaps some would say the MSN design, particularly the very top portion of the page, is a little too inspired. Looking like a confused mix of Yahoo’s pointy tabs combined with a poor Google-simplicity imitation.) The search page’s simplicity is so simple, it looks unfinished.
Despite a lack of interest in the visual design, I see several interesting things going on here worthy of mention, and to which we should pay attention:
XHTML 1.0 Strict
Not only do the new MSN pages unashamedly boast the XHTML 1.0 Strict doctype, the home page comes through with — at the time of this writing — only 28 validation errors, and the search page comes through with only 1 error. Not perfect, but so much closer than many other high-profile sites that have launched in the past couple years. Most of the validation errors are simple, easily fixable problems. The iframe for the ads will be a problem though: it’s not allowed in XHTML 1.0 Strict.
CSS for layout; improved semantics
The new site is also significant for its use of CSS for page layout and improved semantics. Lots of headings and unordered lists. A table used appropriately for the stock market summary; another probably part of a legacy ad system.
Upgrade message
A somewhat fair-minded (read: not entirely IE-centric) interestingly-worded upgrade message is displayed at the top of the home page when CSS is toggled off:
Why does MSN look like this?
Your browser cannot find our style and presentation information. You’re welcome to use the page as is, or upgrade your browser to its latest version. If you’re using Microsoft Internet Explorer, go to the Microsoft Internet Explorer website to install the latest version. If you are using another browser, see your browser’s website for more information.
Style switcher
A fairly prominent use of a simple client-side style switcher on the home page, allowing the user to toggle between blue and white body backgrounds.
Handheld media type
Look through the imported style sheet on the home page, and you’ll see several uses of @media handheld {} to target certain rules for handheld devices. Rules like this:
@media handheld {
#sitenav,#content1,#content2,... {float:none;}
}which turn off many of the floats. It’s encouraging to see a large site like this finally thinking about the handheld media type. Makes sense, with platforms like the PocketPC gaining popularity. Hope this is a sign that the PocketPC team is solidly behind the handheld media type.
However, I note lots of individual uses of @media handheld {}, containing only one rule each, rather than one use which groups and contains all handheld rules. Odd. See next point.
Dynamic style sheets
The use of query strings to point to their style sheets obviously indicates dynamic scripting is in play here. One of the byproducts of dynamically-assembled CSS is the ability to eliminate almost all whitespace in the style sheet. This makes it difficult for us to read, but easy for them to update (and possibly alter based on variable factors like browser). This potentially explains why the @media container wraps around single rules. Rules are probably flagged as being for a particular media type, and there’s currently no logic in the style sheet that groups rules together based on shared media types.
Input button outlines
Don’t assume all browsers allow full manipulation of input buttons. If you do, and I’ve been bitten by this one before, your buttons could end up looking like this (taken from Safari):

IE5/Mac left in the dust
I’m not sure what MSN.com looks like in the updated and much improved MSN for Mac browser (only available to MSN subscribers) that Tantek helped complete while he was still at Microsoft. But take one look at the new MSN home page in IE5/Mac, and one thing is clear: Microsoft seemingly paid no attention at all to what the new MSN site looked like in IE5/Mac. Ouch.
Microsoft links to an explanation of benefits of the new MSN where they list the top (first) feature as being “Faster load time“. Not sure what the old HTML file size was, but it would be interesting to have as a comparison.
Update: Some of you may be interested to know that folks from the MSN team have definitely seen this page, and are aware of the feedback, compliments, and criticism. See Venkat’s comment below for more info, and a link to a new MSDN blog where Venkat provides a few thoughts and asks for feedback.
