
Emphasis is my own…
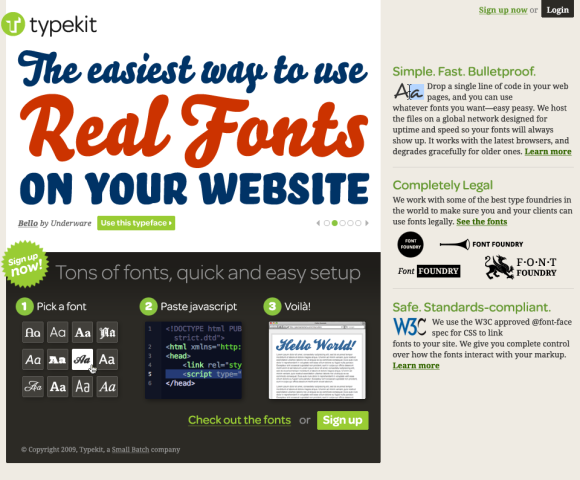
As a Typekit user, you’ll have access to our library of high-quality fonts. Just add a line of JavaScript to your markup, tell us what fonts you want to use, and then craft your pages the way you always have. Except now you’ll be able to use real fonts. This really is going to change web design.
Also worth checking out, Jeff posted a preview of the Typekit home page yesterday. Looking forward to how this will change typography and design for the web.
Introducing Typekit
blog.typekit.com
Not WIN32 compatible
While using Safari to browse from one random Blogger blog to another yesterday, I encountered this rather humorous (to me) JavaScript alert message before loading someone’s customized blog template: After grabbing a screenshot of the message, I dismissed the error… ~94 words
Portal implosion
With all due respect to any former colleagues still stuck within the organization, there’s no greater satisfaction than leaving a major internet company over year ago, and now, seeing their home page turn into this. ~35 words
IE Factor, exemplified
After writing about the
IE Factor several days ago, I thought I’d detail a specific example which had me pulling out my hair last week. I’ll also provide the solution I came up with. ~900 wordsThe IE Factor
I relate it to a driving experience. One in which I travel to a certain destination often enough, that I become more and more familiar with the route that takes me there. I learn the best streets getting to and off the freeway system, every exit along the way. I know the interesting segments, the boring stretches… ~900 words
Blue man do
It’s not very often that I point out or write about standards-compliant site designs and launches which get sent to me by email, especially personal sites. But Cameron Adams just launched a site that I think is worth your attention. ~200 words
Mozilla advances
Mozilla Foundation charges out of the gates today with a handful of new product releases. Heavyweight full-featured browser Mozilla 1.5, lightweight standalone browser Firebird 0.7, and email/newsgroup client Thunderbird 0.3. ~300 words
Are they really separated?
“Separate content from its presentation.” One of the lingering mantras of web design and development. It exists as both a rule and a strategic practice. A commandment which promises rewards if followed. But have we iterated this phrase so much as to strip away its meaning? ~700 words
VeriBadSign
Yesterday, VeriSign resorted to more anti-competitive, monopolistic tactics. With so many people, companies, and organizations upset at VeriSign for such an unethical move, we’ll see how long this scam lasts. ~400 words
Quizzical
Dan Cederholm starts a brilliantly simple concept of quiz questions to spark discussion and debate on semantics. ~100 words
On standards and semantics
Reaction and response to Kottke’s original post on the confusion surrounding web standards, semantically rich markup, and the relationship between the two. ~800 words
Merging lines
Once devices like Sony’s UX50 handheld begin to fill breast-pockets of executives and shoulder bags of early-adopting gadgeteers, kiss goodbye the assumption that one “minimum resolution” exists to which we can design any interface. ~300 words
New ink for Inc.com
Congratulations to Dan Cederholm and team on launching a brand new Inc.com. The site sports a clean design, valid XHTML 1.0 Transitional markup, and a nice dosage of the CSS background-image property to pull in decorative icons and bullets,… ~100 words
Netscape killed, Mozilla freed
In not-entirely-unexpected news, MozillaZine reports that AOL dropped the axe on Netscape today, dismantling what was left of the Netscape team. In what could be a positive spin on the whole deal, AOL has pledged $2 million in cash to… ~200 words
Adaptive Path’s MT setup
Jay Allen posts an extended response to a commenter’s question about the use of Movable Type on the new Adaptive Path site. He provides a behind-the-scenes look at the MT setup, outlining each blog configuration and it’s purpose. He also covers static content blogs, template modules, and gateway pages created to simplify Adaptive Path’s content management through MT. ~1,100 words
IE/Mac, rest in peace
With the confirmed news that Microsoft is ceasing development of Internet Explorer for Macintosh, a wave of sadness sweeps through the web design and development community. Three years ago, I was only getting my feet wet by messing around… ~100 words
PNG, please
Two days ago, Jeffrey Zeldman brought to our attention a petition to encourage Microsoft to include proper PNG support in Internet Explorer for Windows. Yesterday, he wrote up a fabulous explanation of the benefits of the PNG image format,… ~71 words
Zen inspiration
Over at Mezzoblue, Dave Shea introduces a wonderful space in which we can explore and experience the intersection of beauty and innovation. His CSS Zen Garden offers examples of aesthetically-pleasing layouts constructed with clever techniques intended to showcase the power… ~200 words
Wireless AND tableless
Via a post on css-discuss from the lead designer, Cingular Wireless launches the next big commercial site to adopt XHTML for markup and a heavy reliance on CSS for layout and presentation. Apart from my natural interest level in this… ~500 words
Fast Company picks up speed
In the continuing trend of large sites converting to web standards and CSS-based layouts, Fast Company finds the religion and adopts it as their own. FC relaunched their site today, giving up reliance on tables for layout. Instead, they turn… ~200 words
Stirring it up in SF
Sitting down where we please. Foaming at the mouth. Blood pumping through our veins. Well, ok. Probably not quite what you’ve been seeing happen in San Francisco over the last few days. More like a distraction to get our minds… ~200 words
Designing in public
Online content producers and software developers are learning new lessons about opening up their design process to public scrutiny. Good design firms involve and include their clients early and often in many of the design decisions. Both independent and commercial… ~600 words
To admire, study, and critique
Two noteworthy XHTML/CSS redesigns have recently launched: Macromedia – The good and bad wrapped into one. Good: Clean, airy, pleasing color combinations, fun imagery, classic Macromedia typography, aesthetic, and balance. Heavy use of Flash, but no excessive animation. Bad: The… ~200 words
SWF seeking VWM
Slim-Waisted Frameset seeking Valid Working Markup for harmonious live-in relationship. Introduce me to new style that everyone can love. Otherwise, you must be able to understand and accept the cosmetic tricks I use to hide my own stretch marks. Give… ~600 words
Frame frustration
In general, I’ve avoided the use of frames in the last few years, and I usually recommend others do the same if possible. In fact, I haven’t worked on a frame-based site since we stopped updating Cocktail many years ago.… ~300 words
A new edge
Been wanting another shiny new example of tableless design that pushes CSS and web standards to their limits and doesn’t look back? Not just another personal site or weblog, but a good-size content site from a well-known company? We get… ~400 words
Weblogs.com list
Dave Winer asks: A question for CSS design gurus. What’s the best you can do with a table that has three columns like the one on Weblogs.Com. Let’s see an example. I’d like the page to look good… ~1,100 words
Overused lists?
Ordered and unordered lists have been popping up more often within the blogosphere lately. Through the use of style sheets, we can now tame our lists, rendering them in ways that traverse well beyond the traditional bulleted form so… ~1,000 words
Go Dutch
I’ve always loved the pure design and typography from the Netherlands. Filled with a balance of beautiful form and practical function, and wonderfully obvious information hierarchy, Dutch design always evokes an emotional reaction within me. Granted, my personality slants… ~300 words
Classy
Tantek continues his mnemonic and cliché-based 7 steps to proper web authoring with #5: A Touch of Class. In it, he weaves through the ups and downs of the HTML class attribute, and even dips down into CSS… ~44 words
Mixing it Up
You, a doorway to the W3C, and your valid, user-centered design full of intrigue, aesthetic appeal, and inspiration. All potentially part of wthremix: an independent contest challenging creative types to redesign the W3C’s recently revamped homepage. Think you… ~64 words
Upgrade messages
Via Clagnut a few days ago, Richard Rutter summarized some interesting observations and conclusions on the “Upgrade now!” message often seen in the unstyled version of CSS-based designs. Contrary to the current snafu with browser detection scripts over… ~600 words
Small talk in SF
Since MTM/SF in October, Tantek and I have been batting around the idea of holding an informal discussion about style, blogs, workarounds, etc. at a local cafe here in San Francisco. Preferably with free wifi. And space to flip our… ~200 words
Touring D.C.
I’m in Washington D.C. this week, spending time with a few good friends. Since everyone is still working, today is my opportunity to tour around independently and see some sights. I haven’t been here since my eighth grade class trip,… ~300 words
Accountability
Anitra Pavka wrote an article for Digital Web a little over a week ago. Accountability of Accessibility and Usability digs into some of the reasons Southwest Airlines was brought to court over their alleged inaccessibility. Anitra explores some basic ways… ~61 words
I|O: Interaction Only
I just arrived in Miami for the AIGA‘s Interaction Only Conference. A balmy 85 degrees with lots of humidity took my breath away as I stepped out of the airport. I’m excited be here, and am looking forward to… ~200 words
A different gravity
Last night, I received an email message from a gentleman named Mark. The subject was: appreciate your blog and designs. I’ve received quite a few messages like this recently. But there was something about Mark’s message that had a… ~600 words
Sizing up web type
I’ve been thinking a lot about type on the Web lately. Not type that a designer sets in Photoshop and turns into an image. But type which can be selected, searched, indexed, and resized by the browser. Type marked up… ~200 words
Meeting the makers
I just returned home from Meet The Makers, a one-day gig here in San Francisco for (in the words of the organizers) creative people in a technical world. The small crowd included creative/design directors, web/interaction designers, IAs, founders,… ~400 words
One change, immediate results
Last week’s redesign of Wired News included significant visual changes to the interface. The push toward XHMTL and CSS is certainly a big deal. But as a designer, I also love delving into visual details, especially as they impact the… ~500 words
Futureproofing amps
The high profile Wired News redesign has attracted a lot of attention, primarily because of the Web standards we’re using, and the effort we’re making at keeping our code compliant and error-free. However, daily editorial additions continue to allow XHTML … ~300 words
Eric chimes in
I’ve also been in touch about the redesign and working closely with Eric Meyer for the past few months. He’s been a tremendous source of encouragement and inspiration along the way. He powerfully adds: “… the really important stuff… ~100 words
The snowball begins
Just after wrapping up my last post, I started looking around to see if any buzz about the WN launch had hit the Web yet. Ahem… I don’t think this one will sneak under too many radars. Jeffrey Zeldman just… ~300 words
Lost in space[r]
I was looking up flights to Miami on Orbitz.com today for an AIGA design conference I’ll be attending in November. I came across this awkward rendering [.gif, 48 KB] of their much-touted “matrix display”. All missing images pointed to http://www.orbitz.com/d.gif,… ~200 words
Measured accessibility improvements
Tom, a colleague and IA in our User Experience group in Boston, took the time today to run some Wired News pages through the Bobby accessibility evaluator. For comparison, he tested both the old and new WN designs, along with… ~300 words
Well said
When Eric Meyer visited last week, we pressed him for a quote or two about the Wired News redesign. I was blown away with what he sent back. While his comments were intended for the press release and the story… ~300 words
Versioning CSS and images
We implemented a secondary version control technique for Wired News images and CSS files this week. Images and CSS files have been moved one level deeper than they were, into a folder named according to the current release date (ie:… ~200 words
Missing style sheets?
We moved some of our CSS and image files to a different central server today which we can all reference for design and development versions of the site. I almost immediately noticed that Mozilla and Netscape browsers weren’t rendering our… ~100 words
