New photo galleries
A byproduct of doing so much traveling lately is the overabundance of photos I’ve taken. I promised the many people I met from far and away that I’d make them available when I returned. Problem is, I’ve never been satisfied with the photo gallery services currently available, especially for mass quantities of photos. So I looked into alternatives. I’ve been using iPhoto to manage photos and galleries locally on my PowerBook, and I have lots of familiarity with Movable Type. All I needed was a bridge between the two. Update: The templates are now available.
Update: Good news! The templates I reference below are finally available for download by anyone to use. See the followup post: Photo Gallery Templates available.
Over the past two months, I’ve been lying low when it comes to the writing on this site. I’ve responded to very few emails, and fallen severely behind on the blog and news reading with which I normally keep myself updated. In the past two months, I’ve opened up my feed reader exactly two times. Both times, I quickly got disgusted with how many unread items popped up before my eyes. Too much to keep up with, especially after getting back from a month-long tour of Down Under.
Ever since I got back from Australia and New Zealand at the beginning of November, I’ve been swamped with work. Then come December, the typical holiday gatherings and events. On top of that, I was gone throughout much of December and early January, traveling like a mad man both here in the States, and abroad.
I’m glad to be home and mostly stationary for at least the next month. But I’ve been thoroughly enjoying my time as I’ve hopped around various places over the past five months.
So many photos


Of course, friends in Sydney know that I accidentally dropped — and subsequently, left behind — my little Canon in the back seat of a taxi my first night in Australia. So a couple days later, I was forced to find a camera store and buy the Australian version of the exact same Canon camera (named Digital IXUS i for some reason).
So when one travels, meets lots of people in far away places, takes hundreds and hundreds of photos, and promises to make those photos available, what does one do?
Put them online of course.
Problem is, I’ve never been satisfied with the photo gallery services currently available, especially for mass quantities of photos. So I looked into alternatives.
Just the photos, please
If you’re interested in technical details, you might want to read on, or come back to this point after checking out the galleries. But if you’re like my mother, you don’t care about software and templates and code — you’re already scanning for the link to the photos. So without further ado, here’s the main Photo gallery index. Three of my most recent trips are currently featured:
Note that once you get to each gallery page, for the sake of viewers on dial-up connections, I’ve limited to the default view to 25 thumbnail images per page. All galleries (so far) have more than 25 photos. Either use the nav at the top and bottom of each gallery to see all pages of that gallery. Or just change the default view to a higher number, and your setting will be remembered as a preference for other galleries.
Open for comments
I’m taking the rather risky step of leaving comments open on all photos. The comments and comment form sit inside a popup window to avoid distractions from the photo. I decided to leave them open in case there were comments about the location, people in the photograph, correction to location names, or whatever. Well over 600 photos are already stored in these galleries, so I’m hoping it works out to leave them open for comments.
Tools on hand
I’ve been using iPhoto to manage photos and galleries locally on my PowerBook. I’m in the camp that hasn’t taken the time to explore iView MediaPro, even though I know it’s much more powerful than iPhoto. Ideally, the solution I was looking for would take advantage of the titling and captioning already added to all my photos in iPhoto.
iPhoto’s export functionality is pretty lacking in the area of customization. I’ve used BetterHTMLExport a few times. It’s good for simple exporting, but building custom templates for it is too awkward.
The solution I ended up using most likely isn’t the best, but it was the most convenient based on familiar tools I already had on hand. Those who’ve read a few of the entries I’ve written about creating and publishing this site know that I’m a fan of Six Apart’s Movable Type. With my level of familiarity with MT’s features and template language, I’m pretty confident creating just about anything with it. So I was intrigued when I saw Anil’s link to an iPhoto plugin named Photon on the Six Apart Pro Network.
The bridge: Photon
Photon is a little plugin from Daikini software that allows iPhoto to export directly to Movable Type via XML-RPC. Each selected image in iPhoto gets exported to Movable Type as a separate entry. Photon can be customized to match up iPhoto data (photo, thumbnail, title, album name, comments, timestamp, filename) with specific entry fields in MT. Photon will also automatically generate and upload regular-size and thumbnail-size images to a custom directory during export.
To me, Photon is the magic bridge between two pieces of software I already have and use, and it works flawlessly.
The only drawback about Photon so far is the lack of available documentation. The only docs I could find were about 10 help screens accessible via Apple’s Help Viewer. (Once installed, either launch the Help Viewer and select Library > Photon, or click the help button from Photon’s Weblog settings pane.) The plugin isn’t very complicated, and it’s not difficult to figure out and use. But I imagine some folks might get tripped up over XML-RPC access point and image upload paths.
Gallery design
These gallery pages unashamedly borrow design elements from traditional non-digital photography. The most obvious element is the slide frame. In assembling the gallery page, I wanted an element that would equalize the proportion differences of landscape (horizontal) and portrait (vertical) orientations. 
The slides are floated, one alongside the other, which allows the rows to reshuffle depending on browser width. The amount of thumbnails visible per page is customizable to 25, 50, 100 or ALL photos.
Once I had a basic gallery page together, I wanted to identify (tag) groups of photos by general location. Most notably with my Australia and New Zealand galleries, I toured around quite a few different cities and places. I wanted to see those locations at a glance when scanning over the thumbnails.
I remembered seeing physical slides labeled in the past with little colored dot stickers and hand-written or type-written labels to help group and identify them. The subtle labels and dots on each slide frame of these galleries are attempts at mimicking those old analog methods of slide categorization.
For the individual photo pages, my main priority was to create a page that fit everything I wanted without requiring much vertical scroll, if any. In addition to the regular-size photo, I also wanted space for the photo’s title, description, date, and location. I’m also using thumbnail images to represent previous and next photos. Ideally, the previous thumbnail would be to the left of the main image, and the next thumbnail to the right. But splitting the two thumbnails reduced the amount of space remaining for the title and description text.
Accesskey navigation is built in for going forward or backward through gallery and photo pages. Alt + ] (or Ctrl + ] for Mac browsers) will go forward. Alt + [ (or Ctrl + [ for Macs) will go backward.
For more advanced browsers (meaning non-IE browsers) navigating from one photo to the next is also possible by clicking on the left side of the main photo to go backward, or the right side of the photo to go forward.
Photon Setup
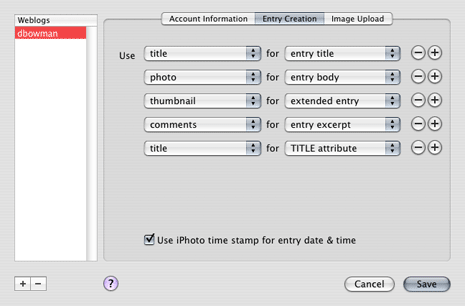
As I wrote above, Photon can be customized to match up iPhoto data with MT entry fields. By default, Photon assigns the photo to Entry Body, and the thumbnail photo to Entry Excerpt. This is fine unless you want to implement MT’s search functionality. By default, MT uses the Entry Excerpt field for a short description of the entry. If an excerpt doesn’t exist, MT will create one from the first X words of the Entry Body. In order to simplify life later on, I recommend changing the thumbnail photo to publish to Extended Entry. Then publish the photo comments (description) to Entry Excerpt.
My Photon Entry Creation pane looks like this:

MT categories for galleries
I’m using one MT weblog for all photos. I originally considered using a different weblog for each gallery. But I quickly pulled away from that idea when I realized that would mean duplicating each template numerous times, each time I created a new gallery. Nope. One weblog for all photos.
So, how to keep each gallery separated? And provide enough data about each gallery so that all pages (including the gallery index and the gallery title page) can still be created and updated automatically?
New galleries are created by adding a new category in MT, and automatically assigning all relevant photos to that category when using Photon to export to MT. Data about the gallery (full title, description, title image size, and whether that gallery is public or not) is stored in MT’s Category Description field. Each of those pieces of data is kept separate by using (once again) Brad Choate’s Key Values plugin. (Until Six Apart provides the ability to add extra custom fields to a weblog, the Key Values plugin is a convenient way to expand the capability of any one field.)
The description field for a typical gallery (for example, New Zealand) looks like this:
title=10 Days in New Zealand
public=true
imgwidth=733
imgheight=334
descrip=In conjunction with a 3-week stay in <a href="/photos/aus04/">Australia</a>, I also toured around a small portion of New Zealand, fitting in as much as I could in ten days. I spent most of my time on the South Island, with a brief two-day stay in Wellington on the North Island tacked onto the end of the trip.By using Key Values for gallery data and storing it in the Category Description field, I can access each one of those pieces of data individually whenever I need to. I just need to remember to specify the source each time I dip into the Key/Value data by using <MTKeyValues source="[MTCategoryDescription]">
I use MT’s Category Title field for a shorter title that gets used in the Archive File Template path — this determines the directory where each gallery gets published.
Both the gallery title (i.e. 10 Days in New Zealand) and the gallery page (nz04/gallery) are published as Category Archives. The photo pages are published as Individual Archives, and the main gallery index is a normal Index Template.
Since each gallery is published to a different file path, I throw any custom images and style sheets into that gallery’s directory to change its appearance and title page.
Photo orientation
To assign correct widths and padding for each thumbnail photo, I need to know whether the photo is taken in landscape (horizontal) or portrait (vertical) orientation. Unfortunately, right now, I need to address orientation manually and individually for each vertical photo. The majority of my photos are horizontal, so I chose to make that orientation the default. For any vertical photos, I use MT’s Keywords field to store a Key/Value pair of vert=true.
In the gallery template, I check for the presence of the vert key. If it exists, I add class="v" to the link surrounding the image. This allows me to assign a different width, height, and padding for vertical images.
Ideally, this should be done automatically. If the width and height were published independently as separate pieces of data, it would be easy to compare the values and determine dynamically (with the Compare plugin) whether the photo is horizontal or vertical. Unfortunately, right now, Photon has no controls for customizing how the photo and thumbnail are published to corresponding MT entry fields. They’re both published as one complete <img> element, possibly including the title and alt attributes if selected in the Entry Creation pane.
PHP gurus might suggest that I scan the <img> as a string, pull out the width and height values, and compare dynamically with PHP. Only reason I haven’t done that yet: laziness. I’m sure I’ll eventually implement something to determine orientation automatically.
Location tagging
This is one area where I think there’s room for lots of improvement: in iPhoto, in Photon, and in my implementation. I’ve implemented just one type of tag for each photo to represent that photo’s more specific location. It shows up as a small dot and label on the slide frame, 
iPhoto isn’t very robust in terms of tagging photos with custom keywords and categories, à la Flickr or Del.icio.us. With iPhoto 4, the only means of tagging photos is to use a separate Keyword palette and awkwardly scroll though a list of already-created keywords, or create a new keyword, then click on “assign” or “remove”. Currently, Photon provides no means of exporting assigned keywords to MT.
The tag I implemented is assigned manually for each photo once they’re already exported to MT. Other than titling and captioning photos in iPhoto, tagging photos with locations in MT is the most laborious task after publishing each gallery. In the Entry Keywords field of MT, I use another Key/Value pair to indicate its specific location. Something like loc=Christchurch or loc=Wellington.
When publishing the gallery page, the template checks for the presence of the loc key. If it exists, the key is spit out as a class on the <li>. I use this class to pull in an additional background image containing the colored dot and location. For CSS folks, the slide frame is the background-image on the <li>, and the location tag is the background image on the <a>. This way, only one slide frame image is needed for all photos, and the location tag can be changed easily and at will.
Dropped styling for IE5
If you [still] happen to be using any flavor of IE5 (Win or Mac), you’ll only get the raw unformatted HTML with no extra styling. All versions of IE5.x were giving me way too much trouble, even after hours of trouble-shooting. So I’ve decided to drop CSS support for IE5 for these photo galleries. Much more on this in a later entry.
Remote rollovers
There’s one issue remaining that folks might be wondering about concerning use of CSS. How did I get the “PREVIOUS PHOTO” and “NEXT PHOTO” transparent images to show up on top of the photos when hovering over the photo or the two thumbnails? And how is it possible since the main photo itself isn’t linked?
(Note: If you’re using Internet Explorer to view the galleries, you won’t even see this feature and effect. “Progressive Enhancement” is in effect here — the more advanced browsers get more advanced features.)
The answer to these questions will be saved for an entire forthcoming article on the subject of what I call remote rollovers (or you may have heard me call them “double rollovers” in a prior presentation). I’ll explain this use appearing in my photo galleries, as well as the technique used for partner photos on the Adaptive Path site.
Wrap up
Since photos are generally more personal in nature, I debated whether or not to make these public and/or write about them here. I’ve met so many people along my travels. Some of you I haven’t met yet, but you live in or near the locations I’ve been to, or you’ve traveled there yourself. I want you all to have access, even if I don’t have an email address to update you on the latest gallery. So public they are.
And since the design and implementation process was interesting to me, I figured it was worth writing about too. Since these photos are more personal, I’m hosting them on another unused domain I’ve owned for a while.
That should be about it for details on the gallery. I’m hoping this summary description will be helpful to some. Feel free to leave feedback or questions pertaining to the gallery design or implementation in the comments on this entry. Hopefully it’s obvious: Comments about a specific photo should go in the comments for that photo. I’ll try to answer whatever I can.
If the response is good, after I simplify and modify some of the code, I may package up all the templates, template images, and code with some documentation, and offer them for download, maybe for a small donation. Whether you’re on a Mac or not (or if you use iPhoto or not) the MT templates and code could be used by anyone.
Happy photo browsing.
